Webカメラの映像に併せて3Dキャラクタ...
25
03
Webカメラの映像に併せて3Dキャラクターを動かせるBlenderアドオンを試してみた

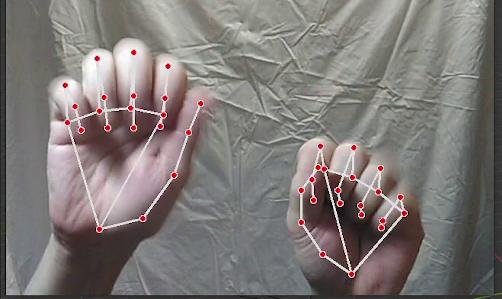
本連載では、無料の高機能3Dモデリングツール「Blender」の使い方や関連情報を幅広くお伝えします。【この記事に関する別の画像を見る】今回はWebカメラの映像からモーションキャプチャを行うアドオン「BlendArMocap」(cgtinker氏作)をご紹介します。比較的導入が簡単で、複雑な操作の必要もないアドオンです。ただし執筆時点ではベータ版のためか、「脚」のモーションの適用が実装されていません(キャプチャ自体はされます)。◆ アドオンのダウンロードとインストール■ アドオンのダウンロード公式なダウンロード先は下記リンク先です。€(ユーロ記号)のあるフィールドに寄付したい金額(「0」でも可)を入れ、[これが欲しいです]ボタンをクリックします。下図のページで[あなたのEメールアドレス]にスパムメールが来てもいい「Eメールアドレス」を入れ、[手に入れる]ボタンをクリックすると、ダウンロードできる画面が表示されるので、[コンテンツを表示]をクリックします。さらにダウンロード可能なファイルと[ダウンロードする]ボタンが表示されますので、好きな方をダウンロードしてください。執筆時点では「BlendArMocap-beta-120」が最新でした。メールアドレスの入力に抵抗のある嫌な方や、コードの内容が不安な人は直接githubから開発版をダウンロードしてもいいでしょう。ただし不具合などがある可能性もあります。筆者は両方をダウンロード・インストールしてみました。◆ アドオンのインストールまず最初に「Blender」を「管理者権限」で起動する必要があります。Windowsでは、「Blender」のショートカットアイコン上で右クリックし、[管理者として実行]を選択します。LinuxやMacではGitHubのページのインストラクションに従ってください。「Blender」内の[編集]メニューの[プリファレンス...]でプリファレンスを開き、[アドオン]タブから右上の[インストール...]をクリック、先ほどダウンロードしたZIPファイルを指定します。その後[プリファレンス]ダイアログの[アドオン]タブに現れた[Development:BlenderArMocap]のチェックボックスをクリックして有効化し、その隣の[▼]アイコンをクリックしてパネルを展開します。下の「設定」の[Install dependencies]ボタンをクリックすると、必要なファイルがネットから自動的にダウンロードされますが、もし何をしているのかを知りたい方は、あらかじめ[ウィンドウ]メニューから[システムコンソール切替え]を実行し、ログを表示できるようにしておくといいでしょう。◆ アドオンの起動インストールしたら、うまく動作するか試してみます。なお、インストール後は管理者権限での実行は必要ありません。■ Webカメラの用意まずは映像入力用のWebカメラを用意しましょう。ない場合はスマホのカメラをWebカメラとして使用するアプリ(DroidCamなど)や、動画を仮想のカメラ映像として出力できるアプリ(Open Bloadband Studio+Virtual Camアドオンなど)なども利用できます。■ UIの表示と設定次はUIを表示します。[3Dビューポート]右上の端にある小さな「≺」型アイコンをクリックして左の[サイドバー]を展開します。インストールが成功していれば、[BlendArMocap]というタブがあるはずなので、クリックして切り替えます。設定が格納されている場合は、上部に表示された「BlendArMocap」の左側にある[▼]アイコンをクリックすれば展開されます。■ 設定とキャプチャ準備ができたので、設定を行いモーションのキャプチャを行ってみましょう。[Detect]エリアの設定項目は以下の通りです。・[Webcam Device Slot]には、Webカメラのスロット番号を入れます。複数のカメラを使用していなければ単に「0」のままでいいでしょう。・[key Step]はモーションの記録の間隔です。少なくすると精度が上がりますが、メモリ消費量と負荷が増えます。・[ターゲット]は、キャプチャを行う対象です。とりあえずお手軽な「Hands」を指定してみます。そして[Start Detection]ボタンをクリックすると、画面左側に図のようなWebカメラの映像を反転表示した子ウィンドウが出現し、[ターゲット] の設定によって対象と判定されたもの(上記の場合は「手」)が認識されればモーションを取得し、点と線で示します。[Q]キー、右クリック、[Esc]キーのいずれかでキャプチャが終了します。■ 記録されたモーションについてモーションは「エンプティオブジェクト」(形状のないオブジェクト)の位置や回転として記録されます。これらは「cgt_DRIVCERS」コレクション下に置かれ、それらを選択すると確認できます。そして[タイムラインエディター]ヘッダーの再生ボタンを押すか、[スペース]キーでアニメーションを再生できます。もう一度押すと再生停止です。デフォルトでは[終了フレーム]の250フレームめまでキーフレームを記録しますが、ある程度大きくしておくといいかもしれません。◆ 終わりに次回は取得したデータの利用方法について解説したいと思います。ではまた。
窓の杜,山崎 聡


![【個人開発ゲームを斬る】アプリ史上トップクラス! 美しすぎる水のパズル『a[Q]ua』 | スマホゲーム情報ならファミ通App 【個人開発ゲームを斬る】アプリ史上トップクラス! 美しすぎる水のパズル『a[Q]ua』 | スマホゲーム情報ならファミ通App](https://website-google-hk.oss-cn-hongkong.aliyuncs.com/drawing/article_results_7/2022/3/3/66755df992ff2d2b1e1ab43844ef9f88_0.jpeg)